[초기 세팅]
[UXML 생성]
Create => UI ToolKit => UI Document 생성
[Panel Setting 생성]
Create - UI ToolKit - Panel Settings Asset생성 : Panel Setting은 UXML로 만든 UI를 게임씬에 그리기 위한 틀 (Canvas) .
패널 전체 테마 텍스트 설정 가능.
ScaleMode는 화면에 비율에 따라 어떠한 크기로 UI그릴지 정한다 = Canvas Scaler
[씬에 적용]
게임오브젝트 생성 , UI Document 컴포넌트 추가 , Source Asset에 UXML 연결 / Panel Setting 연결
[UI Builder에서 시작]
[테마 설정]
Vire Port에서 우측 상단 Unity Default Runtime Theme로 변경

[게임 화면 / UI Canvas 해상도 맞추기]
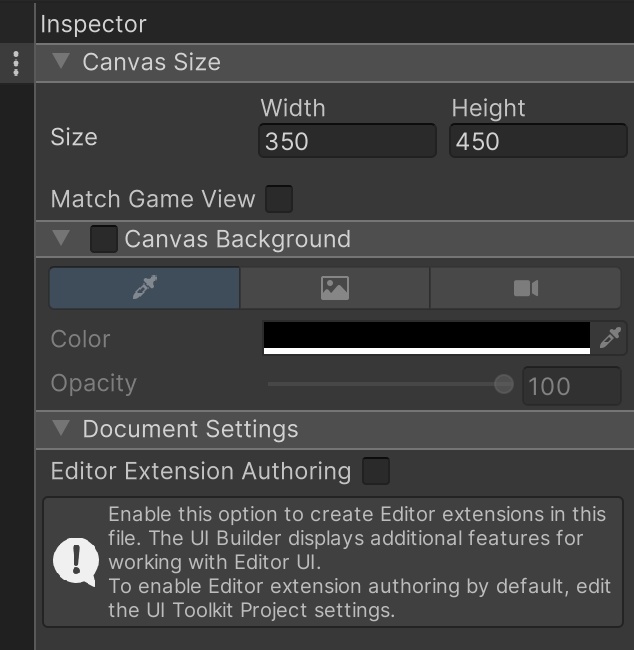
Inspector에서 설정 .
특정 구성 요소를 만들때는 직접 사이즈 입력 아니면 Match Game View로 전체 게임뷰에 맞출 수 있다 .
Canvas Backgroud에서 배경 설정 가능 . Main Camera 설정시 메인 카메라가 렌더링 하는 화면에서 작업이 가능하다 .

[Visual Element]
[ Visual Element 가져오기]
Visual Element는 UI ToolKit의 기본 구성요소 = GameObject / Image와 같음 ( <div> 태그)
Library에서 Hirearchy로 드래그 앤 드롭하여 가져온다 .
[ Visual Element 설정]
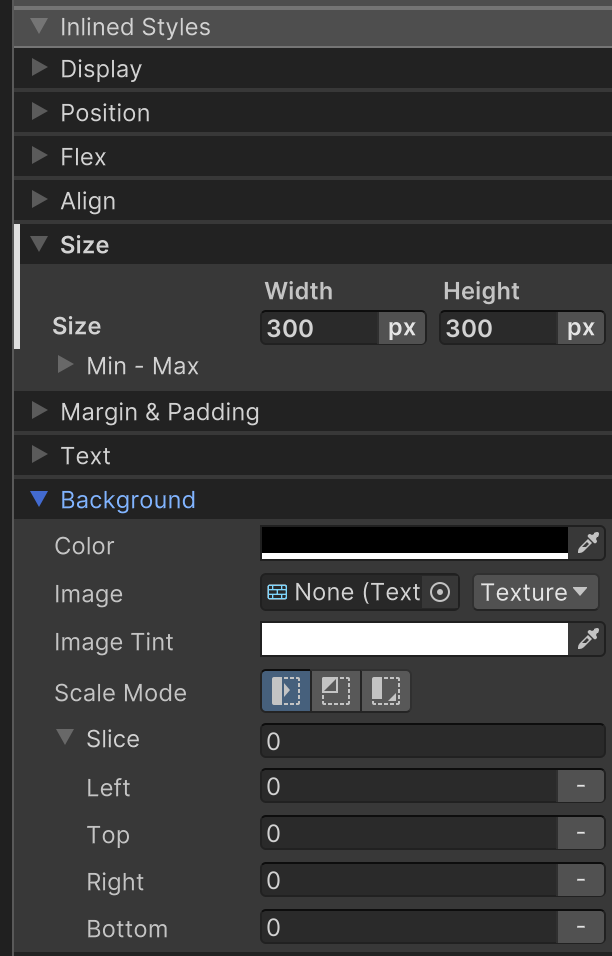
인스펙터에서 Inlined Styles에서 크기 색상등의 스타일 설정 .

배치가 완료되었다면 게임뷰에 보일 것이다 . 안보인다면 한번 실행을 하여 보이게 한다 .
Size / Backgroud로 취향에 맞게 만들자 . 이때 Size는 % 단위의 적용도 가능하다 .(일정 비율 유지 )
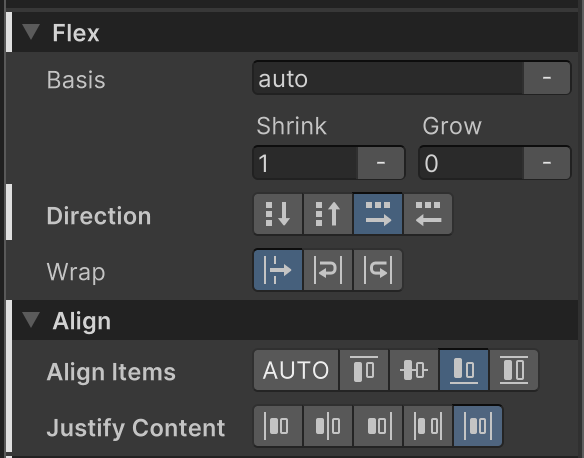
[ Flex / Align ]
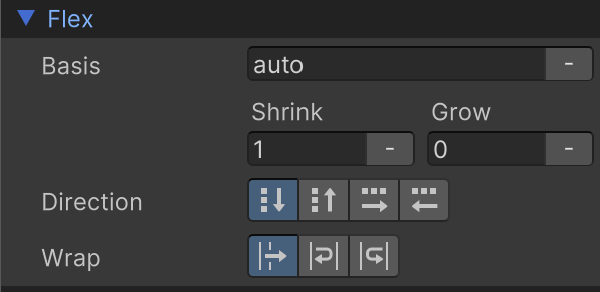
[ Flex ]
Visual Element를 Ctrl + D로 복사할 경우 제자리가 아닌 위에서 부터 쌓이게 된다 . 이는 Flex의 영향이다 .
Flex는 자식의 레이아웃을 관리한다 . (웹에서는 몇가지 모드가 있지만 유니티는 flex만 지원)
기본적으로 UI Tool Kit은 Flex를 활용한 반응형 UI를 만들게 된다 .

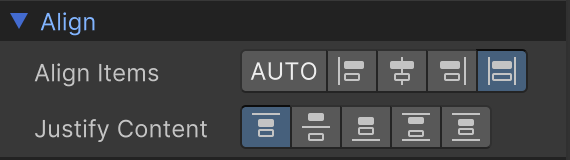
[ Align ]
정렬의 기준을 바꿀 수 있다.
ALign Items는 가로 정렬 , Justify Content는 세로 정렬

[ 예시 제작 - 상단]
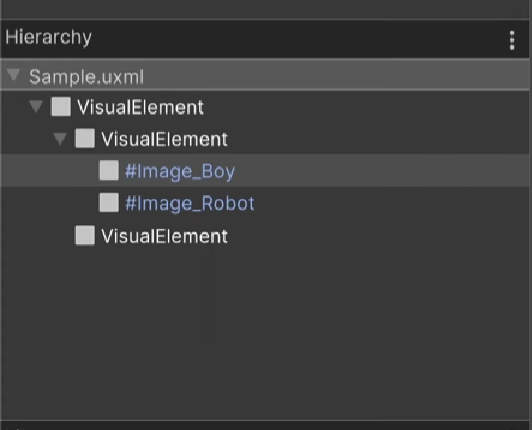
[ Visual Element 하위에 자식 생성 ]
자식을 생성한다 . 자식에는 이름의 설정이 가능한데 , 이는 스크립트에서 특정 요소를 접근할때 사용이 가능하다 .
생성한 자식의 이미지 , 사이즈를 설정하여 배치한다 .

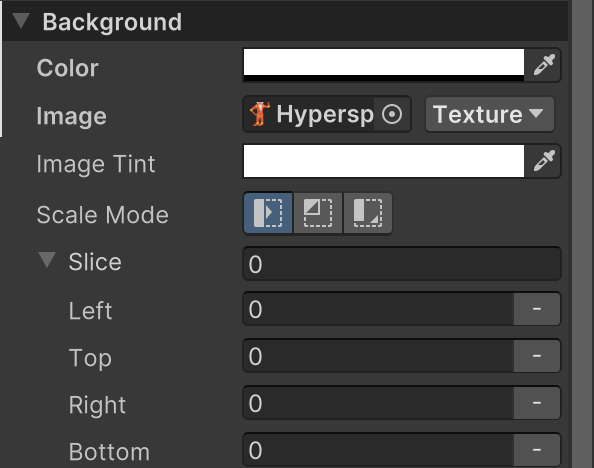
[ 이미지 넣기 ]
Image에 원하는 이미지를 선택하여 적용한다 .

[ 배치하기 ]
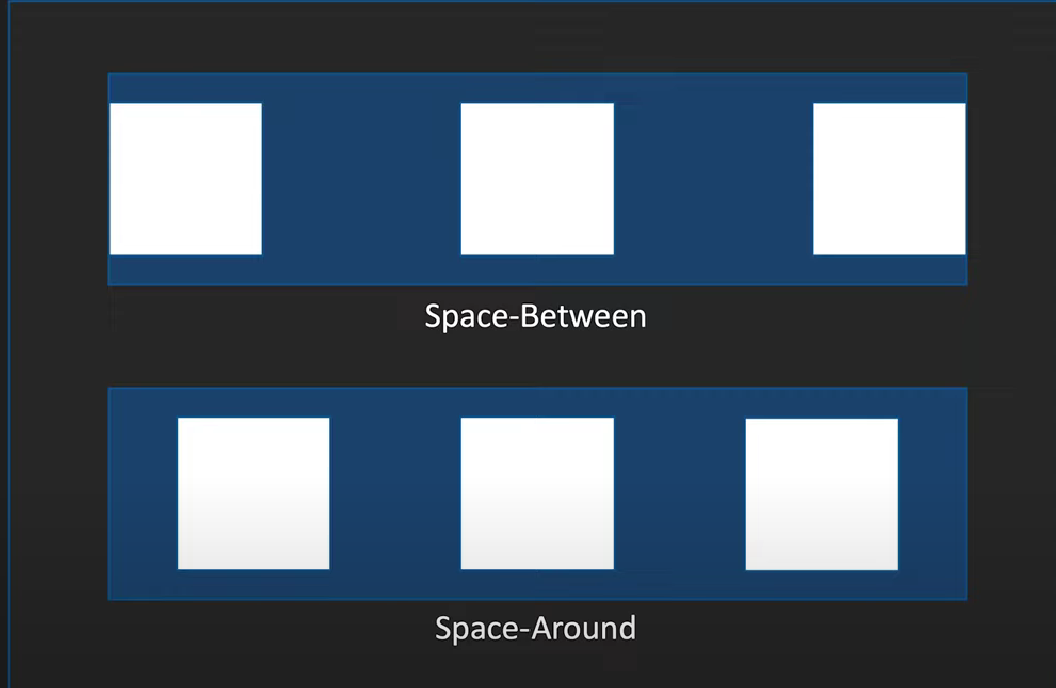
Flex/Align을 활용하여 배치 이때 , Justify Content는 다음과 같은 옵션을 적용한다



이와 같은 UI가 만들어진다 .
[ 예시 제작 - 하단]
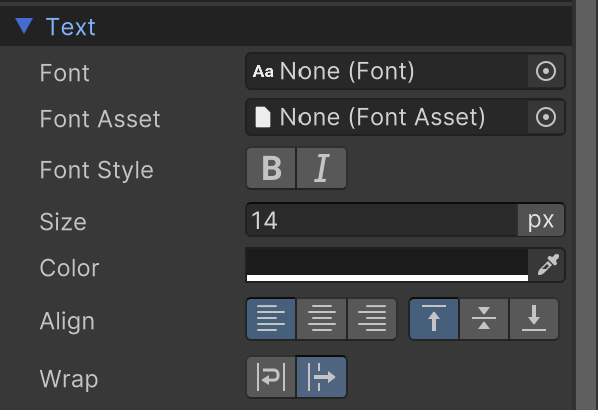
[ Label ]
텍스트이다 . 텍스트값을 변경하려면 인스펙터에서 Label => Text를 조정한다 .
Wrap으로 줄바꿈을 설정한다 .

[ Button ]
라운딩된 버튼을 위해 별도의 텍스트가 필요했던 반면 웹에서 처럼 반지름만 지정하면 된다 .
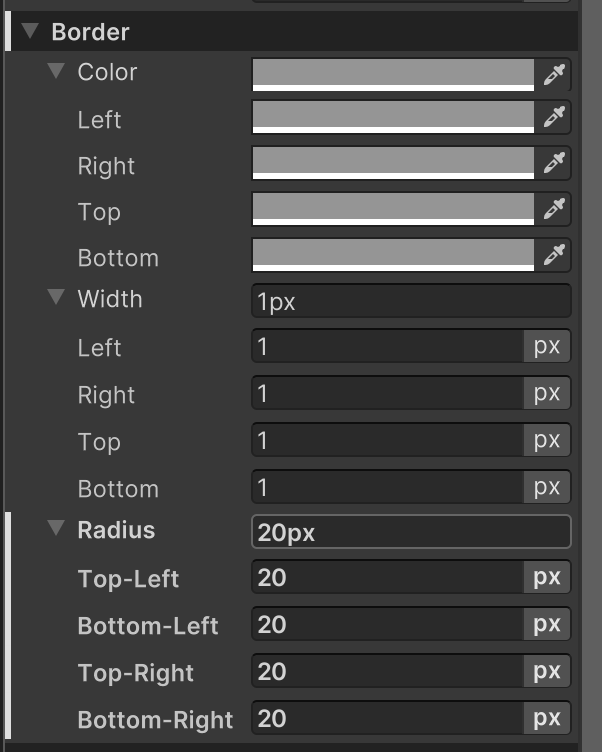
Border - Radius에서 조절한다
UI ToolKit은 확대하여도 깨짐없이 선명하게 제작이 가능하다 .

[ Border / Margin / Padding ]
적절한 여백은 가독성 / 시인성에 영향을 미친다 . 이는 Margin / Padding을 이해해야 한다 .

[ Border ]
Boder에서 그린 선은 사이즈가 정의한 영역의 경계에 그려진다
[ Margin ]
경계 밖의 영역을 의미한다 . 노란 색상으로 보여진다.
[ Padding ]
경계 안쪽의 영역을 의미한다 . 연두색상으로 보여진다
[ 폰트 ]
Window => Text =>Font Asset Creater에 준비한 폰트를 (Regular / Bold) 넣어준다 .
[ Bold ]
폰트를 선택 , 인스펙터에서 Font Weights 700- Bold에 생성한 Bold 폰트를 넣어준다 .

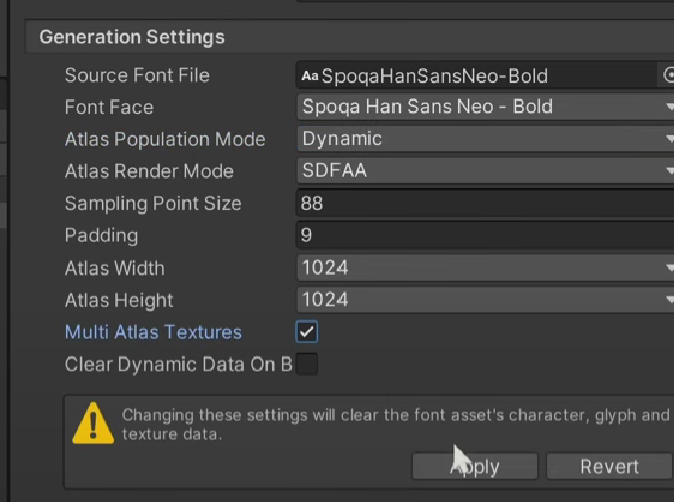
[ Generation Settings ]
Bold / Regular 폰트 모두
Atlas Population Mode > Dynamic으로 변경 / Multi Atals Texture 선택

앞부분 Panel Setting에서 저체 폰트의 관리가 가능하다 . 폰트 설정 파일을 만들어야 하기에 일단 UI Builder에서만 적용
[개별 폰트 적용 ]

Label에서 개별 적용이 가능하다 .
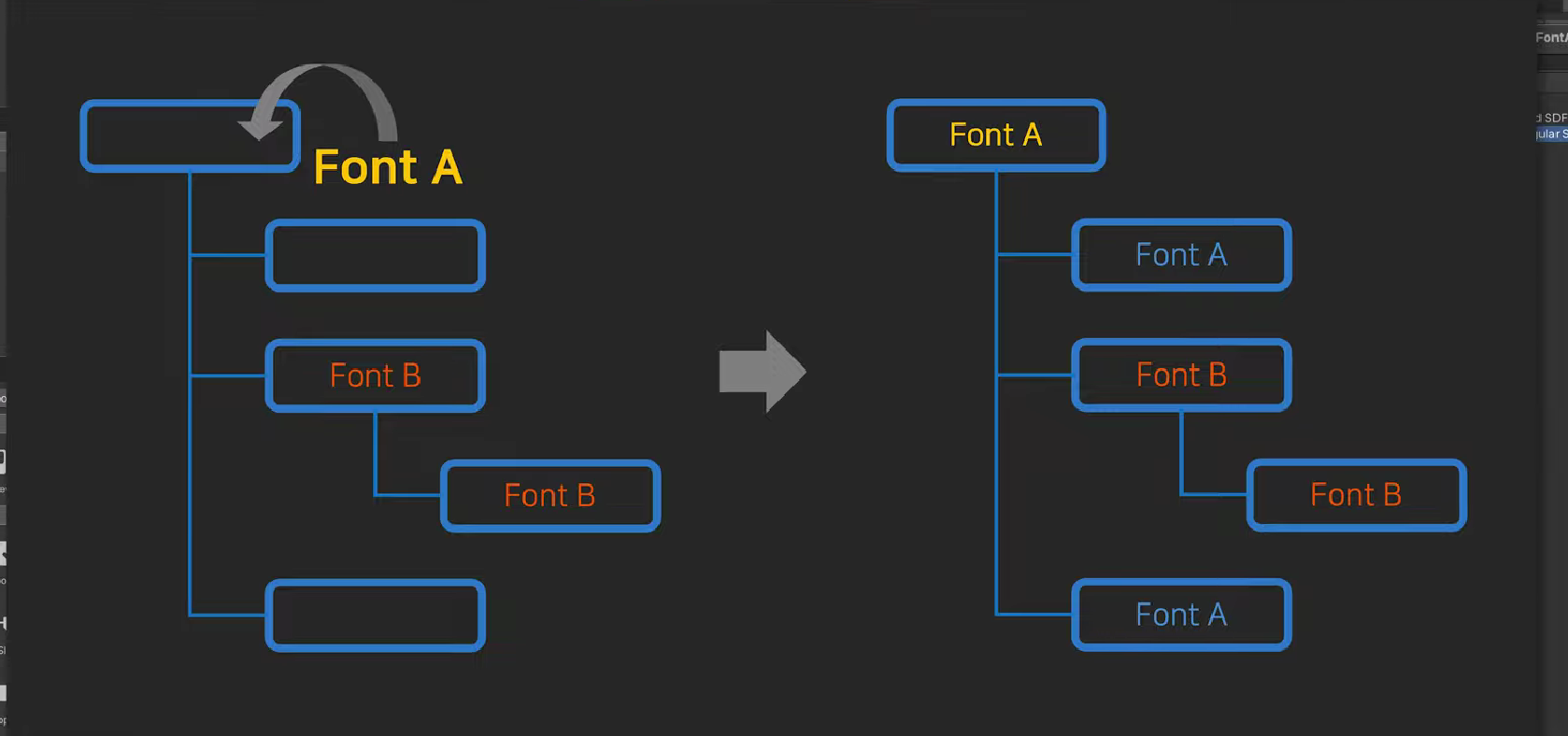
[동시에 폰트 적용 ]
가장 상위 Visual Element에 폰트 적용하면 하위 자식 모두 적용된다 .
UI 툴킷이 웹 사용 캐스캐이드 (아래로 내려오는 체계)를 사용하기 떄문이다 . 별도 설정 없다면 하위 레이블에 모두 적용

[ Style 1 : Inline Style ]
[ Inline Style ]
인스펙터 속성 앞에 하얀 줄이 그어진 것이 있다 .
이는 공통적으로 기본값을 다른 것으로 덮어 쓴 것이다 . 바뀐 것은 UXML에 UI 구조정보와 함께 저장된다 .

UXML안에서 그때 그때 필요한 스타일을 지정하는 것을 인라인 스타일이라고 한다 .
이를 기본값으로 돌리려면 항목에서 우쿨릭 - UnSet을선택한다 .(하얀 표시가 사라질 것이다 .)
[ 장단점 ]
- 바로 바로 직접 스타일 적용
- UXML안에 저장
- 규모가 커지면 관리가 어렵다 => UI 스타일의 일관성을 위해 체계적인 관리가 필요하다면 Style Sheet가 필요하다.
[ Style 2 : Style Sheet ]
[ Style Sheet ]

UI Builder 좌측 상단 Style Sheet로 가 + => Create => New USS로 생성한다 .
현재 버튼에 적용된 InLined Style을 USS로 옮겨본다 .
[ USS 생성 ]

버튼 선택 => 인스펙터 Style Sheet 세션이동 => Style Class List 하위 버튼의 이름 붙이고
Extract Inlined Styles To New Class
- StyleShhet의 Class List가 생성
- 속성 앞 하얀 표시가 사라진다 .
- USS파일 아래 Style Class 가 생성되어 있다 .
UXML에는 스타일 클래스 이름만이 적혀있다.
USS파일에는 처음 인라인 스타일의 내용이 적혀있다 .
[ 체계적인 관리 ]
버튼을 새로 만들어야 할 때 계속 Inlined Style을 사용했다면 속성들의 재설정이 필요하다 . 그러나
Style Class 가 있다면 한번에 생성이 가능하다 . 스타일의 드래그 드롭만으로 가능하다 .
공통된 스타일이 적용된 요소들은 좌측 클래스 시트에서 버튼 적용 클래스를 선택 , 변화가 바로 반영된다.
Style Sheet의 장점은 다음과 같다 .
- 스타일 클래스를 이용
- 별도 파일 USS에 저장
- 재사용이 쉽다
- 스타일 관리가 쉽다
[ Style 3 : Pseudo Class ]
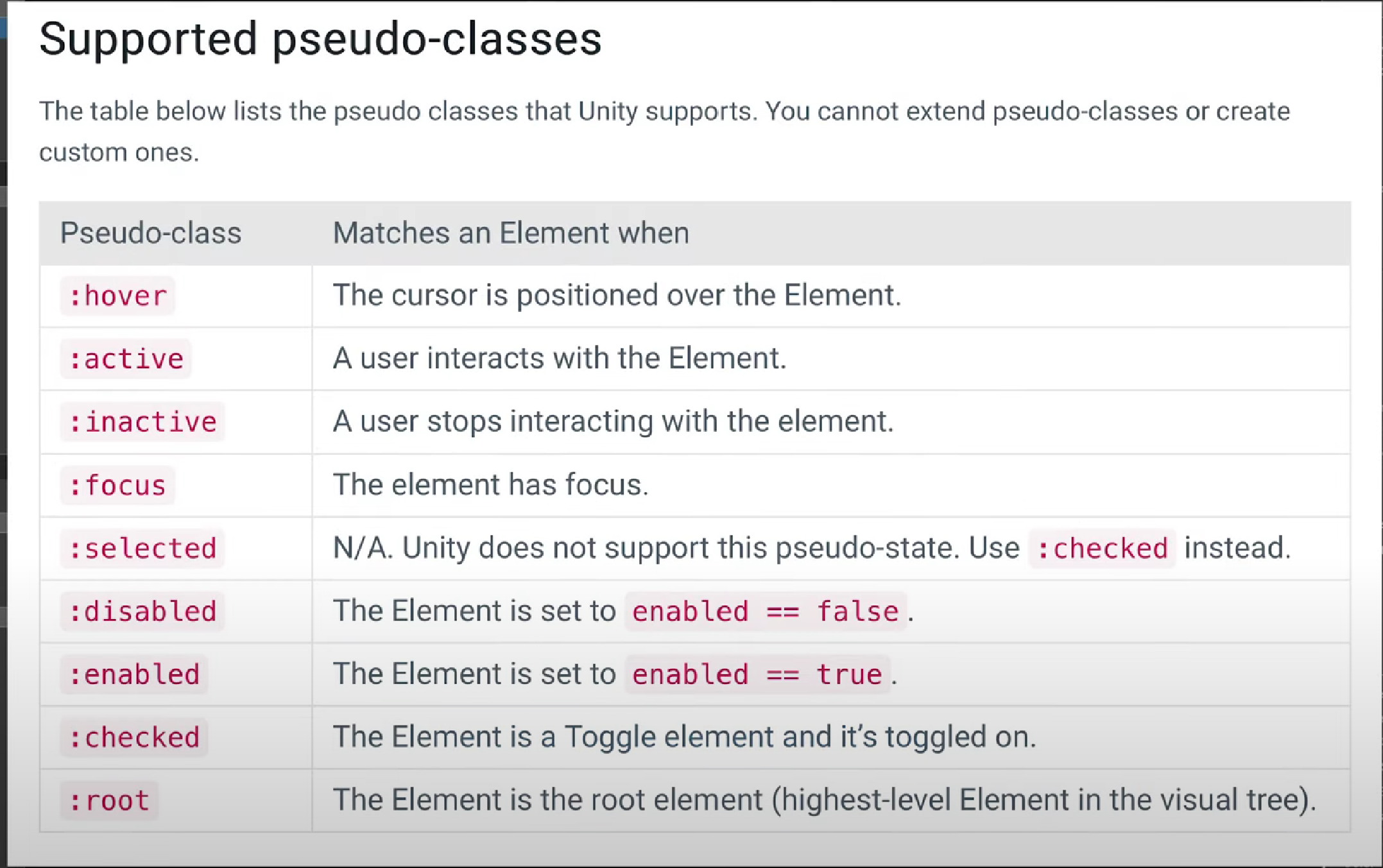
[ Pseudo Class ]
스타일 클래스 적용시 UI 요소 전체에 적용되지만 Pseudo 클래스는 UI의 특정 상태에 적용된다 .

여기서 hover / active를 사용한다 .
[ hover 사용 ]
기존 셀렉터 뒤에 콜론 + Pseudo Class의 이름을 적는다 . 새로운 셀렉터가 추가된다 .

이제 새로운 상태 추가후 어떤 변화를 줄 지 정한다.
크기를 키운다면 Transform에서 10%키운다 . 실행 안해도 우측 상단 PreView에서 확인이 가능하다 .
[ active ]
클릭시 하늘색으로 만든다 .
Background의 Color를 하늘색으로 한다 .
[ Style 4 : Transition Animation ]
[ Transition Animation ]
특정 속성이 변할때 변화하는 값에 어떤 애니메이션을 줄 지 정한다 .

- Property : 변환을 적용할 애니메이션
- Duration : 변화 기간
- Easing : 이징 커브
- Delay : 딜레이
UI 빌더는 프레임 드랍이 있어 실행하여 보자 .
출처
'유니티' 카테고리의 다른 글
| [유니티] 캔버스를 부모로 설정시 Transform이 바뀌는 문제 해결 (0) | 2023.02.16 |
|---|---|
| [UI Tool Kit] 04 . 레이아웃과 트랜지션 애니메이션 (0) | 2023.02.13 |
| [유니티] UI Tool Kit 01 . UI Tool Kit에 관하여 (0) | 2023.02.13 |
| [ 유니티 ] UI Tool Kit 02 . 첫 런타임 UI 만들기 (0) | 2023.02.10 |
| [유니티] Scene 격자 색상 변경 (0) | 2023.02.07 |



